Gulp and Webpack-dev-server options
通常以直接下指令的方式使用 webpack-dev-server,可能會配合一些參數。當我們更動其中一個檔案的時候,webpack 會在 console 顯示剛剛重編的那唯一一個檔案。
如果你想用 gulp + webpack,照著官方的文件做下去,你會發現結果有些不同
Usually we invoke command directly to launch webpack-dev-server, maybe adding some parameters. Once we modified one of files, webpack rebuild it and displays related message to that one only.
If you follow official tutorial to use gulp + webpack, then you find something different.
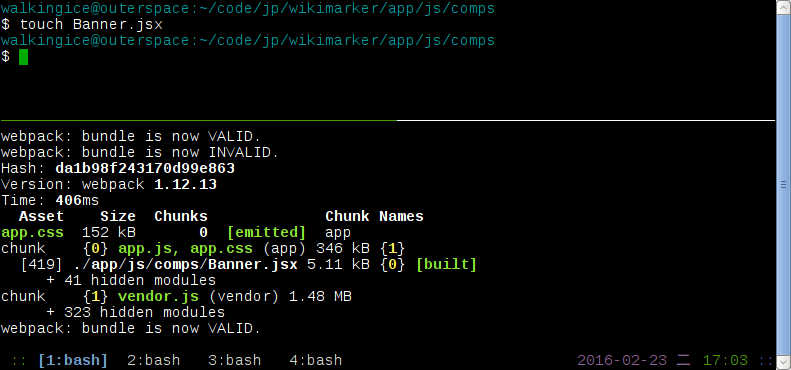
1 | # run webpack-dev-server directly |
Update file by touch, webpack just rebuild it and print clean messages.

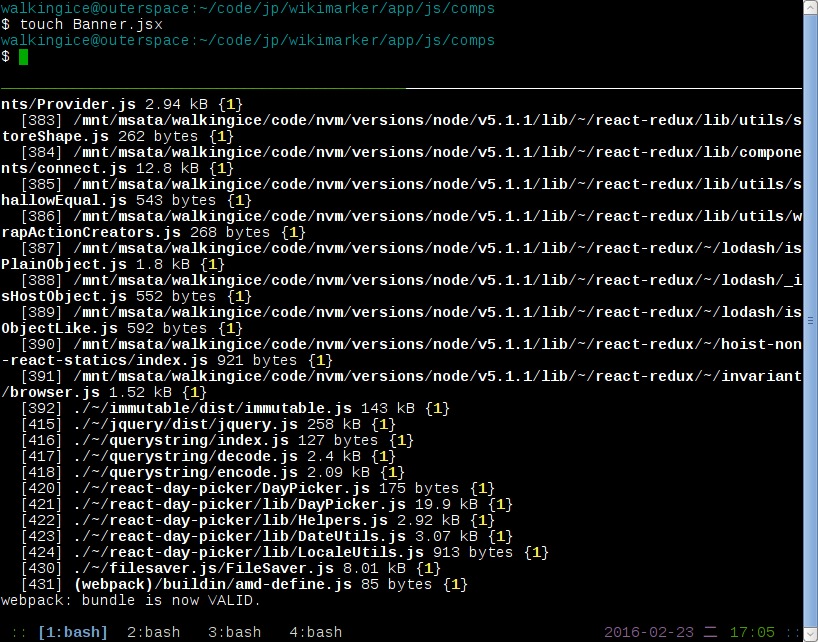
使用 gulp + webpack,僅僅只是更動一個檔案,重編之後畫面會顯示所有的檔案,包括沒有重編的。在開發期相當惱人,chunks 全部加起來會有上百個,整個畫面都被洗。
To use gulp + webpack. Although just modified ONE file, after rebuild the console displays each of chunks includes immutable ones. There could be hundreds of chunks and it is pretty annoying. The build message flood your console.

Solution
解法其實很簡單,只要把 gulp 餵給 webpack-dev-server 的選項,多補上 stats.cached: true 即可。
Actually it is easy to resolve. In gulp file, just to add stats.cached: true to the options which be provided to webpack-dev-server.
1 | new WebpackDevServer(compiler, { |
Why
至少在 v2.0.0-beta 的版本,直接呼叫 webpack-dev-server 的時候它會預設幫你補上 options.stats.cached : false ,但是在 gulp 裡面以 module 的方式使用時,options 是從零開始。
At least in version v2.0.0-beta, invoke command webpack-dev-server will append options.stats.cached: false to options by default. However, if we require webpack-dev-server as a module in gulp, the options is a empty object. The behavior is inconsistent.
1 | if(!options.stats) { |
Stats
在 webpack 的 /lib/Stats.js 裡面你可以看到更多選項,控制編譯時的訊息輸出。如何知道這些文件都沒寫到的東西呢?當然是苦命地翻原始碼啊 (淚)
You could find more options in /lib/Stats.js to control building message output. How do we know these undocumented stuffs? Of course source code. Use the source, Luke!
1 | var showHash = d(options.hash, true); |