Anki 的基本介紹與自訂卡片
Anki 是相當知名的單字背誦軟體,但是製作卡片的方法不是很容易理解,本篇文章嘗試從軟體阿宅的角度做基本的介紹
光是看中文寫作能力,就已經比許多台灣人還要厲害的畢靜翰也說學語言需要有技巧地背單字,強者都這麼說了,當然要試著把這件事情做好。
正所謂工欲善其事,必先利其器,我們軟體阿宅,最喜歡花時間把工具弄好。就像很多人會花好幾天調整 Blog 的樣式,然後三年寫不到一篇。寫不寫 Blog 不是重點,重點是我們寫 Blog 的工具一定要夠順夠好用。同理,能用 Anki 背多少單字一點都不重要,重要的是能夠造出比別人更細膩的單字卡,這才是我們關心的部分。
要做出怎樣的卡片
小畢那篇文章對於 Anki 用法的建議,大致整理要點如下
- 正面寫上英文單字,譬如
Cone - 背面寫上中文解釋,並且加上例句,例句裡面要把生字挖空,譬如
圓錐或圓錐體 The ____is gone: VLC Media Player silently banned in India
就我的額外理解,對於這個單字要產生兩張卡片。一張卡片是扔出英文單字,考你中文意思;另一張卡片是扔出中文,要你在英文例句裏面填空。當你卡片數量累積夠多的時候,就可以偶爾考你英翻中,偶爾考你中翻英,兩邊夾攻之下聽起來效果會很不錯。
然而,但是,不過,But,我現在想學的是日文,學日文多了一個「漢字」要背。
漢字該怎麼安排?我想了很久都想不到一個合理的做法。我試過分別產生漢字跟假名的卡片來背誦,可是這樣效果很差。舉例來說「便利(べんり)」這個字,漢字跟中文解釋完全一樣,這樣產生的卡片就很尷尬。
我最近才想通,就單純背單字來說,我不應該去背漢字。就像完全不會寫漢字的日文小學生,全部寫假名然後用講的也能溝通,我應該要把假名當成英文,然後背誦的假名跟中文解釋的關係,譬如「正面:べんり;反面:很方便;東京の生活は…ですね」,漢字則當成一個補充學習的東西,反正對台灣人來說漢字大多數都不難。
所以我的目標就是做出這樣的卡片
- 正面:假名
- 背面:中文解釋、挖空生字的例句
- 可選(optional) 的註釋,預設都是隱藏起來,直到按下去才會顯示出來
這樣我就能用背英文單字的方式去背日文,真的想要知道額外訊息的時候再去偷看一下註釋的東西。
Anki 的基本介紹
剛開始碰 Anki 的阿宅都會搞不太懂牌組或卡片之類的關係,會覺得有點混亂。如果從軟體宅的角度來解釋,我會用資料庫的方式去解說
- 整個 Anki 筆記就是一個資料庫
- 不懂程式的人,可以想像是一個 Excel 檔案
- 筆記類型(Note Type) 就是一個 Table
- 可以想像是一個 Excel 檔案裡面有好幾個工作表(Sheet),一個 Note Type 就是一個 Sheet
- 筆記(Note) 就是 Table 裡面的一個 Row
- 可以想像是某個 Sheet 裡面的某一筆資料
- 卡片就是某一個 Row (筆記) Render 出來的結果,就像 Select 語句
SELECT front_col, back_col, comment_col FROM MY_NOTE;產生第一堆卡片,正面顯示假名,背面顯示中文解釋與例句SELECT back_col, front_col, comment_col FROM MY_NOTE;產生第二堆卡片,正面顯示中文解釋與例句,背面顯示假名- 可以想像是把 Sheet 裡面的資料匯出成各種花俏的資料
- 牌堆(Deck)就是前述 SELECT 出來的卡片,分組放到不同的地方
- 可以想像是把匯出的花俏資料,放到不同的資料夾:「給上司看的」「呼嚨投資人的」
用資料庫的表格來看,大概會像這樣
- 有兩個 Note type,一個叫 JP,一個叫 Eng
- JP 裡面有三筆 Notes
- Eng 裡面有兩筆 Notes
實際上 Anki 裡面是怎麼儲存這些資料呢?我沒有去看源碼所以並不清楚。不過沒關係,真正搞懂原理才動手,這是舊時代骨灰程式設計師才會做的事情,身為後現代軟體宅,歷經各種 Scrum 的調教,我們明白 time to market 比什麼都重要。所有東西都可以視為黑盒子,只要 INPUT 對,OUTPUT 對,就可以上線出貨。為了可以趕快進到改介面那個階段,我們不用管 Anki 存資料的真正方式。
突破心魔之後,一切就海闊天空,要做的事情就變得很明確
- 新增一個符合我們目標的 Note Type
- 要有 Front
- 要有 Back
- 要有 Comment
- 該 Note Type 要能夠針對每筆 Note 生出兩張卡片
- 一張問你 假名 => 意思、例句
- 一張問你 意思、例句 => 假名
- 針對卡片修改外觀
- Comment 預設隱藏,點一下才會顯示
- 輸入 Note 新增需要背誦的資料
- 其實可以用 CSV 檔匯入,但我懶得紀錄了
- Optional(可省略):使用 Anki 背單字
開始自訂格式
產生我們的 Note Type
其實你也可以用現成的 Note Type,但是自己土砲一個是軟體宅基本美德,我們永遠都會嫌棄,看不上毫無個性的預設值。
- 打開 Anki desktop 版
- 點上方的 Browse
- 從左邊的 side bar 找到 Note Type,按右鍵選 Manage Note Types
- 打開 Note Types 對話框之後,點 Add
- 在顯示的 Add Note Type 對話框裡面,先隨便選個基本的 Add: Basic,取名叫
JP
至此已經產生 Table,但是 Table 裡面的欄位不對,所以我們來修改一下
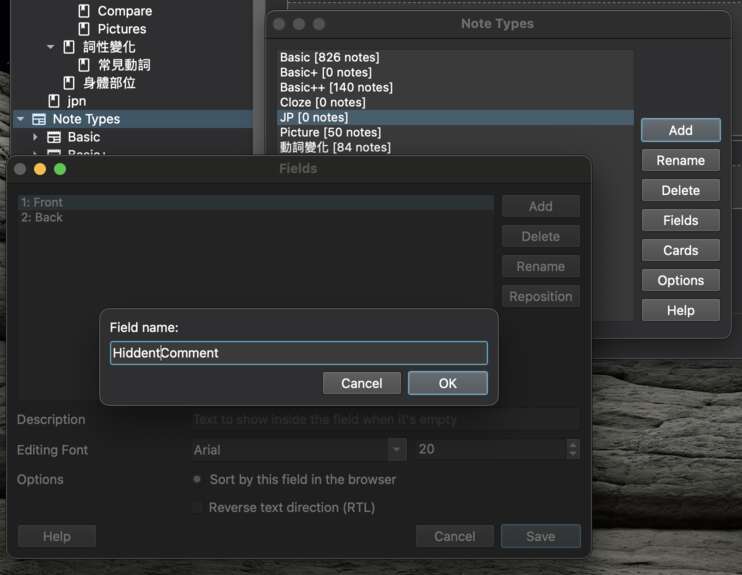
- 在 Note Types 對話框點剛剛新增的
JP,然後選右邊的 Fields - 在打開的 Field 對話框點 Add,新增一個欄位叫做 HiddenComment,於是就會有三個欄位
Front- 這是預設的Back- 這是預設的HiddenComment- 我們新增的

Save 之後就完成了這個階段
針對 Note 生出兩張卡片
- 回到 Notes Type 對話框,選了
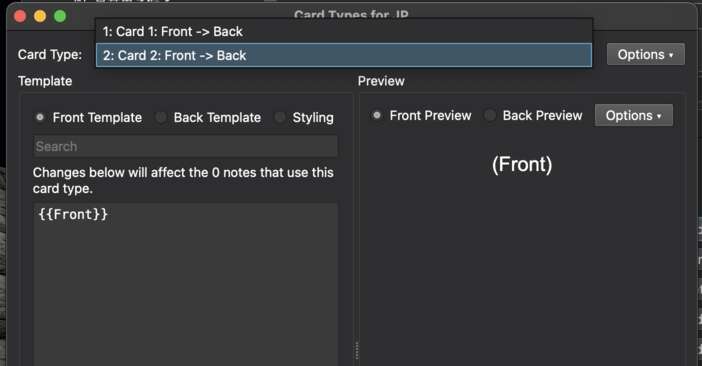
JP之後點右邊的Cards按鈕,打開 Cards Types for JP 對話框 - 點右上方的 Options 選 Add Card Type,預設的名字是 Card2
以後 JP 這個 Note Type 每新增一筆資料,就會根據 Card1 跟 Card2 定義的樣式生出兩張卡片了

截圖裡面兩張卡片的敘述看起來不是很好懂,它的格式是
1 | [順序]: [卡片類型名稱]: [正面卡片欄位] -> [背面卡片欄位] |
改名字只能改到 卡片類型名稱 那一塊,剩下的都是自動產生的提示,正面跟背面卡片的欄位會由下一節的內容來決定
針對卡片修改外觀
重頭戲來了,展示我們軟體宅與眾不同的地方就是在這裡,首先我們先改 Card1 的外觀
- 在 Card Types for JP 的對話框,在 Card Type 選 Card1
- 接著左邊 Template 是我們動工的地方,右邊 Preview 就是…Preview 啦!
- Front template - 卡片正面的版型,通常也就是提問的那一面
- Back template - 卡片背面的版型,也就是回答的那一面
- Style - 給你放超陽春 CSS 的地方,Template 跟 Style 分開來是基本起手式了
有寫過網頁的一看就知道這很像 mustache 之類的模板語言,在 front template 裡面填入
1 | <div class="front"> |
很簡單地把Front 欄位的內容放到 div 裡面,接著在 back template 裡面填入
1 | {{FrontSide}} |
{{hint:HiddenComment}} 是 Anki 的特殊標記,告訴 Anki 要把 HiddenComment 這個欄位的內容視為 Hint,而 Hint 就會被 Anki 暫時隱藏起來,直到我們點下去才會顯示內容。接著輸入 Style
1 | .front { |
以上,就完成了 Card1 的外觀修改,接著 Card Type 選 Card2,繼續改它的 Front template。這次我們調換順序,在正面顯示 Back 欄位的內容
1 | <div class="front"> |
在 Back Template 顯示 Front 欄位的內容,於是我們就能夠用同一個 Note,產生出不同方向的問法
1 | {{FrontSide}} |
至於 Styles 的話,Card1 跟 Card2 都是共用同一個,所以不用再修改了。儲存之後就搞定這一切了
編輯資料
前述的東西只要做一次就好,以後只要專心新增資料就好。有時候我們會被混淆,雖然介面上說的是「新增卡片」,但實際上你新增的是 Note。我猜應該是要對一般使用者講清楚 Note 跟 Card 的差別太麻煩,所以新增的時候只會跟你說「新增卡片」,實際上真正的操作是在「新增筆記(Note)」
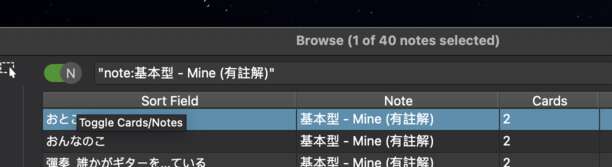
也因此,你在卡片瀏覽器裏面,對某一張卡片點右鍵,怎樣都找不到「刪除卡片」的選項。因為 Card 是根據 Note 畫出來的結果,你真正要刪除的東西其實是 Note

在卡片瀏覽器的上方,可以透過 toggle widget(那個 N,原本是 C) 快速切換到 Note,這時候按右鍵就可以看見刪除的按鈕。正如我們前面的製作,讓一個 Note 可以生出兩張 Card,這邊刪除了一個 Note,理所當然會刪除對應的兩張 Card。
至於 Deck(牌組) 的部分,我覺得不用做太多。其實一個或兩個就很夠用了,畢竟學習的方法是要創一個單字池,持續地把生字丟進去,讓 Anki 根據時間撈出來給你複習,我們大家腦筋都不好,每天能背的就是那幾個。所以一個 Deck 就很夠用,除非要背單字以外的其他東西,才比較需要弄不同的 Deck。如果考試前要加強複習的話,目前的做法都是利用 Filter,創立一個暫時的 Deck,把單字卡都丟進去,考完試之後再把該 Filter 刪掉,這樣就不會影響原本 Deck 的進度。
以上就是對 Anki 的簡單介紹。身為軟體宅的你,現在已經能夠假裝自己對於 Anki 軟體本身有一定程度的熟悉,還能夠透過 CSV 檔一次匯入上千個單字,顯示出客製化過的幾千張卡片。別人只會用預設卡片老實地背單字,我們就能夠好好地炫耀:「看看我的 Anki 卡片,多美啊!」
工具調整得差不多之後,可以安心地把 Anki 關掉了。
