平常用 Markdown 格式寫文件,偶爾會需要輸出 PDF。在此紀錄我的簡易做法。
大多數時候寫筆記都是用 Markdown 的格式。不需要精美投影片的場合,就會想要直接 Markdown 輸出 PDF 檔。在網路上搜尋到的方法幾乎都是用 pandoc 配合 latex 相關的東西直接輸出 PDF 檔。
不過我的需求沒有那麼高級;用 pandoc 輸出 html 檔之後,利用瀏覽器印出 PDF 就足夠用了。
簡單思路如下
- 寫 markdown 文件
- 用 pandoc 把 markdown 文件轉成 html
- 轉換的同時塞進客製化的 css 檔
- css 檔針對
@media print 修改幾個常見的 tag,使其看起來比較像簡報用 PDF 檔
- 用瀏覽器打開 html 檔,選擇列印成 PDF 檔
而且我希望
h1 tag 當成置中的標題h2 tag 當成章節小標,而且都會從新頁面開始- 能利用
<span class="pagebreak" /> 強制換新頁面
於是我們先準備好 css 檔,編輯 ~/my_pandoc.css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| <style>
@media screen {
html {
..... whatever you need
}
}
@media print {
body {
background-color: white;
line-height: 120%;
font-size: 24pt;
}
pre.sourceCode {
font-size: 60%;
line-height: 100%;
background-color: #333;
padding: 10px;
border: 1px solid ;
border-color: #222;
border-radius: 5px;
font-family: monospace;
}
a:link, a:visited, a {
color: grey;
font-weight: bold;
text-decoration: underline;
word-wrap: break-word;
}
thead {
display: table-header-group;
}
h1 {
text-align: center;
line-height: 50vh;
}
h2 {
line-height: 2em;
margin-top: 3em;
page-break-before: always;
}
span.pagebreak, div.pagebreak {
page-break-after: always;
}
img {
width: 400px;
}
img.full {
width: 100%;
}
.right {
float: right;
}
ul > li {
font-weight: bold;
}
ul > li > ul > li {
font-weight: normal;
font-size: 1.8rem;
color: #333;
}
}
</style>
|
隨便寫的 CSS。請依照你的需求自行修改
假設我有個 Markdown 檔案 ~/my_present.md,內容如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| # This is title
## Page 1
<img class="right" src="markdown.svg" />
* Foo
* Bar
* FooBar
## Page 2
Some text

## Page 3
Line 1, in one page
<span class="pagebreak" />
Line 2, in another page
|
有了原始文件,接著用 pandoc 生出 html 檔
1
| $ pandoc -f markdown -t html -H ~/my_pandoc.css my_present.md > output.html
|
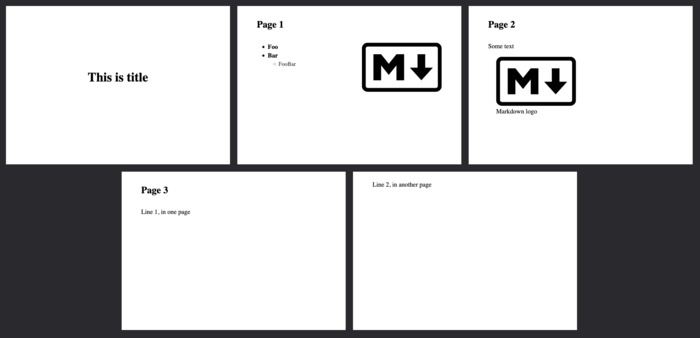
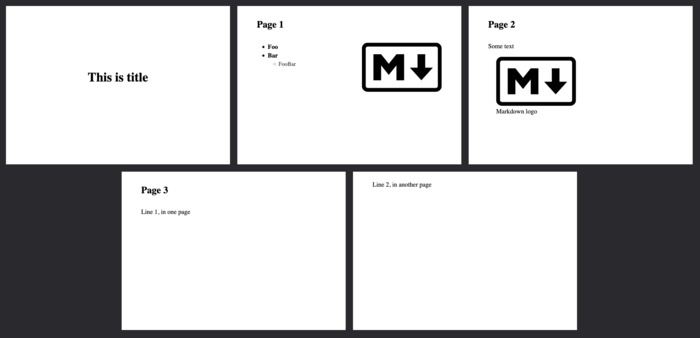
接著用瀏覽器打開這個 html 檔案,列印成 PDF 即可。看起來如下

甚至可以寫成一個 alias 放在 .bashrc 裡面
1
2
3
4
| alias markdown-2-html='f(){ pandoc -f markdown -t html $1 -H ~/my_pandoc.css ; unset -f f; }; f'
$ markdown-2-html input.md > output.html
|